Elyson Gums
Jornalista e mestre em Comunicação Social. Produzo conteúdo para projetos de SEO e inbound marketing desde 2014.
Elyson Gums
Atualizado em 05/03/2024
32 min de leitura
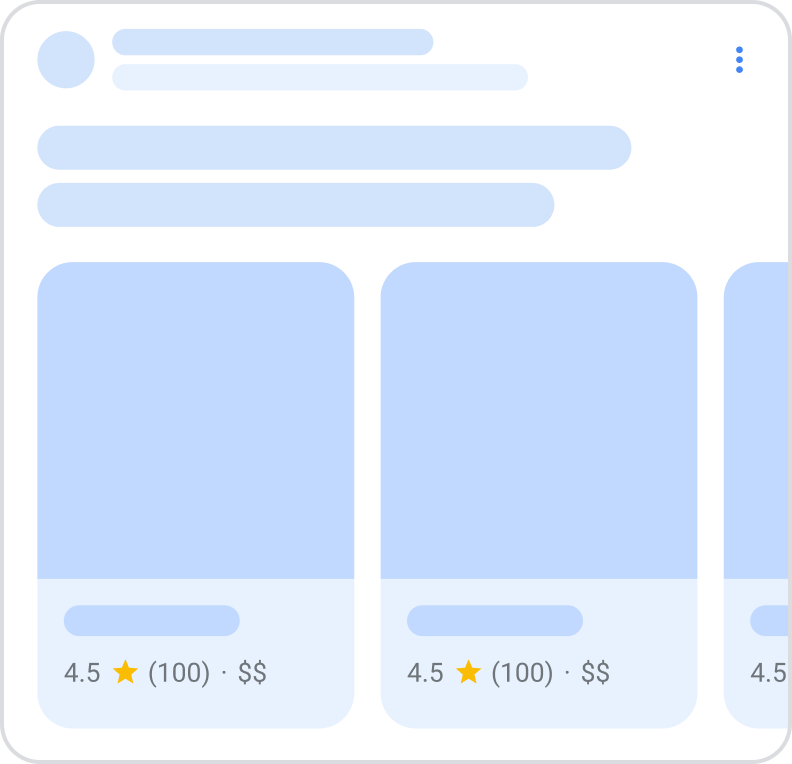
Agora o Google exibe listas com informações de produtos, negócios locais ou eventos em formato de carrossel, com rolagem horizontal
O Google anunciou um novo dado estruturado de carrossel. Ele gera um resultado rico em formato de carrossel, com listas em rolagem na horizontal. Até o momento, o recurso está em versão beta, o que significa que ainda está em teste.
Veja uma representação de como vai aparecer na pesquisa orgânica:

Para exibir o novo carrossel, a página deve estar marcada com o dado estruturado de itemlist. Ele informa ao buscador que aquela página contém uma lista, que será exibida diretamente na pesquisa orgânica.
Também é necessário informar quais tipos de propriedades estão na lista. O novo carrossel é compatível com:
É possível, inclusive, combinar diferentes tipos de conteúdo na lista. Se você tem uma página no seu site sobre “o que fazer em Curitiba”, pode exibir um carrossel com ideias de hospedagem, restaurantes e eventos.
Os passos para exibir o resultado rico são:
Se tudo der certo, sua lista estará elegível para aparecer como um carrossel com rolagem horizontal (o que não é garantia de que aparecerá, de fato).
O Google recomenda ser o mais específico possível na hora de implementar o dado estruturado.
Por exemplo, dependendo do cenário você pode adicionar propriedades de “hotel” e “aluguéis por temporada” na mesma página. O ideal é marcar a página como o que mais se aproxima do seu modelo de negócio. Se não puder, pode ser uma marcação mais geral, como “negócio local”.
Caso você não saiba como funcionam os dados estruturados, ou nunca tenha implementado, recomendamos ler a documentação do Google sobre o assunto.
Indicamos também a leitura da lista de propriedades do novo resultado rico. Ela dá os detalhes de quais informações incluir para cada tipo de carrossel.
O novo carrossel se destaca pela versatilidade e por abrir muitas possibilidades de criação de conteúdo útil.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “ItemList”,
“itemListElement”: [
{
“@type”: “ListItem”,
“position”: 1,
“item”: {
“@type”: “Restaurant”,
“name”: “Trattoria Luigi”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“priceRange”: “$$$”,
“servesCuisine”: “Italian”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.5,
“reviewCount”: 250
},
“url”: “https://www.example.com/restaurant-location-1”
}
},
{
“@type”: “ListItem”,
“position”: 2,
“item”: {
“@type”: “Restaurant”,
“name”: “La Pergola”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“priceRange”: “$$$”,
“servesCuisine”: “Italian”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.9,
“reviewCount”: 1150
},
“url”: “https://www.example.com/restaurant-location-2”
}
},
{
“@type”: “ListItem”,
“position”: 3,
“item”: {
“@type”: “Restaurant”,
“name”: “Pasta e Basta”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“priceRange”: “$$$”,
“servesCuisine”: “Italian”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.2,
“reviewCount”: 690
},
“url”: “https://www.example.com/restaurant-location-3”
}
}
]
}
</script>
</head>
<body>
</body>
</html>
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “ItemList”,
“itemListElement”: [
{
“@type”: “ListItem”,
“position”: 1,
“item”: {
“@type”: “Event”,
“name”: “Paris Seine River Dinner Cruise”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“offers”: {
“@type”: “Offer”,
“price”: 45.00,
“priceCurrency”: “EUR”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.2,
“reviewCount”: 690
},
“url”: “https://www.example.com/event-location1”
}
},
{
“@type”: “ListItem”,
“position”: 2,
“item”: {
“@type”: “LocalBusiness”,
“name”: “Notre-Dame Cathedral”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“priceRange”: “$”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.8,
“reviewCount”: 4220
},
“url”: “https://www.example.com/localbusiness-location”
}
},
{
“@type”: “ListItem”,
“position”: 3,
“item”: {
“@type”: “Event”,
“name”: “Eiffel Tower With Host Summit Tour”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“offers”: {
“@type”: “Offer”,
“price”: 59.00,
“priceCurrency”: “EUR”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.9,
“reviewCount”: 652
},
“url”: “https://www.example.com/event-location2”
}
}
]
}
</script>
</head>
<body>
</body>
</html>
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “ItemList”,
“itemListElement”: [
{
“@type”: “ListItem”,
“position”: 1,
“item”: {
“@type”: “Event”,
“name”: “Paris Seine River Dinner Cruise”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“offers”: {
“@type”: “Offer”,
“price”: 45.00,
“priceCurrency”: “EUR”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.2,
“reviewCount”: 690
},
“url”: “https://www.example.com/event-location1”
}
},
{
“@type”: “ListItem”,
“position”: 2,
“item”: {
“@type”: “LocalBusiness”,
“name”: “Notre-Dame Cathedral”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“priceRange”: “$”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.8,
“reviewCount”: 4220
},
“url”: “https://www.example.com/localbusiness-location”
}
},
{
“@type”: “ListItem”,
“position”: 3,
“item”: {
“@type”: “Event”,
“name”: “Eiffel Tower With Host Summit Tour”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“offers”: {
“@type”: “Offer”,
“price”: 59.00,
“priceCurrency”: “EUR”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.9,
“reviewCount”: 652
},
“url”: “https://www.example.com/event-location2”
}
}
]
}
</script>
</head>
<body>
</body>
</html>
<html>
<head>
<title>Top coats of the season</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “ItemList”,
“itemListElement”: [
{
“@type”: “ListItem”,
“position”: 1,
“item”: {
“@type”: “Product”,
“name”: “Puffy Coat Series by Goat Coat”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“offers”: {
“@type”: “AggregateOffer”,
“lowPrice”: 45.00,
“highPrice”: 60.00,
“priceCurrency”: “EUR”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.9,
“reviewCount”: 50
},
“url”: “https://www.example.com/puffy-coats”
}
},
{
“@type”: “ListItem”,
“position”: 2,
“item”: {
“@type”: “Product”,
“name”: “Wool Coat Series by Best Coats Around”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“offers”: {
“@type”: “AggregateOffer”,
“lowPrice”: 189.00,
“highPrice”: 200.00,
“priceCurrency”: “EUR”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.7,
“reviewCount”: 827
},
“url”: “https://www.example.com/wool-coats”
}
},
{
“@type”: “ListItem”,
“position”: 3,
“item”: {
“@type”: “Product”,
“name”: “Antartic Coat by Cold Coats”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“offers”: {
“@type”: “Offer”,
“price”: 45.00,
“priceCurrency”: “EUR”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: 4.9,
“reviewCount”: 1290
},
“url”: “https://www.example.com/antartic-coat”
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Para negócios locais e lojas virtuais, o carrossel representa uma nova maneira de se destacar na busca orgânica. O recurso é uma vitrine diferente e interativa para produtos e serviços.
Para quem pesquisa no Google, melhora a experiência de busca. É possível ver a lista de produtos e serviços direto no buscador, sem clicar em nenhum resultado. Isso agiliza o processo de pesquisa e facilita a comparação de valores e avaliações.
__
Gostou dessa novidade? Acompanhe todas as notícias e atualizações sobre o Google e sobre SEO! Inscreva-se em nossa newsletter, acompanhe nosso podcast e nos siga no LinkedIn para não perder nada.
Comentários